Developer Tools: Programujte efektívne vďaka IntelliJ Live Templates
Developer Tools: Programujte efektívne vďaka IntelliJ Live Templates
9. máj 1969, dva kilometre od severnej hranice Laosu, postupuje 101. pešia divízia americkej armády ku kóte 937. Pre Američanov je to obyčajná prieskumná akcia. Pre členov Viet Kongu znamená kóta 937 strategický bod. Tucet vojakov 101. divízie, úplných nováčikov, má zvládnuť túto rutinnú akciu za dve hodiny. Vietnamci sa bránia celých deväť dní. Tento blog však nerozpráva ich príbeh. Pretože tento blog sa venuje snippetom.
Prológ
V predchádzajúcom článku som písal o tom, kde a ako nachádzať nové informácie zo sveta vývoja softvéru. Tento článok naň nepriamo nadväzuje. A to tak, že vám ukáže, ako uložiť nadobudnuté informácie vo forme kódu do takzvaných snippetov.
V jednoduchosti ide o kusy kódu, ktoré môžeme znova a znova používať vo svojich projektoch. Zvyčajne ich vytvárame pre zrýchlenie vývoja. Takže budete mať viac času na samotné premýšľanie a miniete omnoho menej času na opakované písanie samotného kódu.
Môžete používať snippety, ktoré vytvoril niekto iný, alebo vytvárať vlastné, ktoré viac sedia vášmu štýlu programovania.
IntelliJ Live Templates
Live Templates (ďalej len LT. parentéza – v preklade živé šablóny :D) su skvelý spôsob, ako nechať editor urobiť opakovanú prácu za vás a čiastočne ju zautomatizovať. Takéto snippety môžu byť dynamické a podporujú “chytré vkladanie textu”, a to v akomkoľvek IntelliJ editore. Funkcionalita je teda momentálne dostupná v IntelliJ Idea, PyCharm, WebStorm, PhpStorm, RubyMine, AppCode.
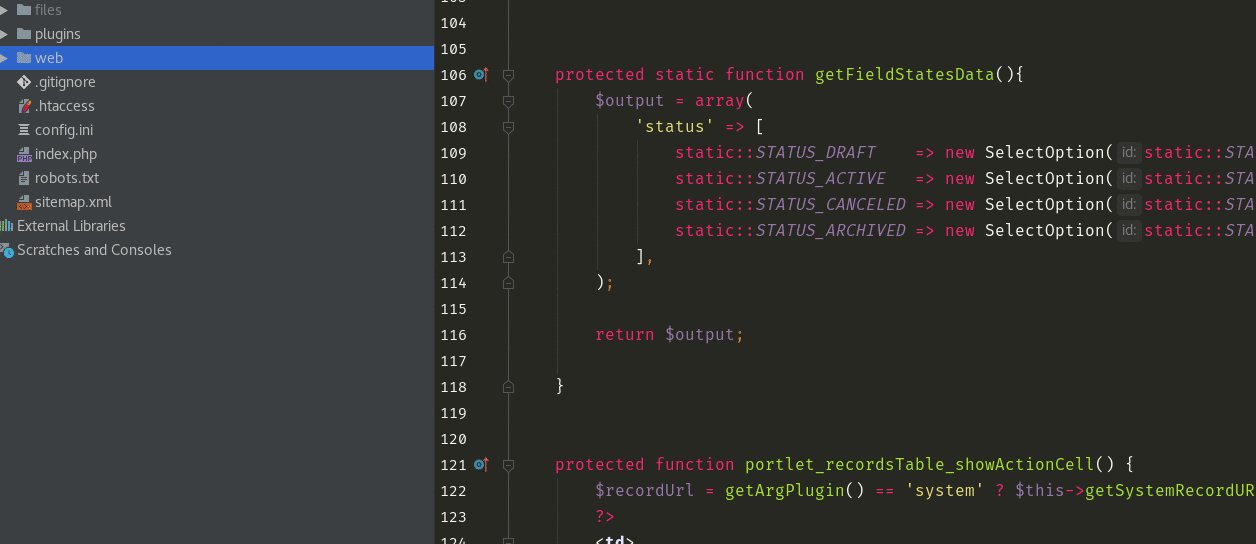
Konkrétne v tomto článku budem používať program Phpstorm. IDE obsahuje mnoho preddefinovaných LT pre CSS, HTML, XSL, JS, Zen Coding a niektoré ďalšie. Samozrejme, nechýba ani možnosť vytvárať svoje vlastné. Všetky cesty k nastaveniam by mali byť platné aj pre ostatné IntelliJ editory.
Odporúčam takto ukladať iba kód, ktorý používate pravidelne. Na dlhodobé zálohy krátkeho kódu používam gist, Cacher poprípade lauthieb.github.io/code-notes.

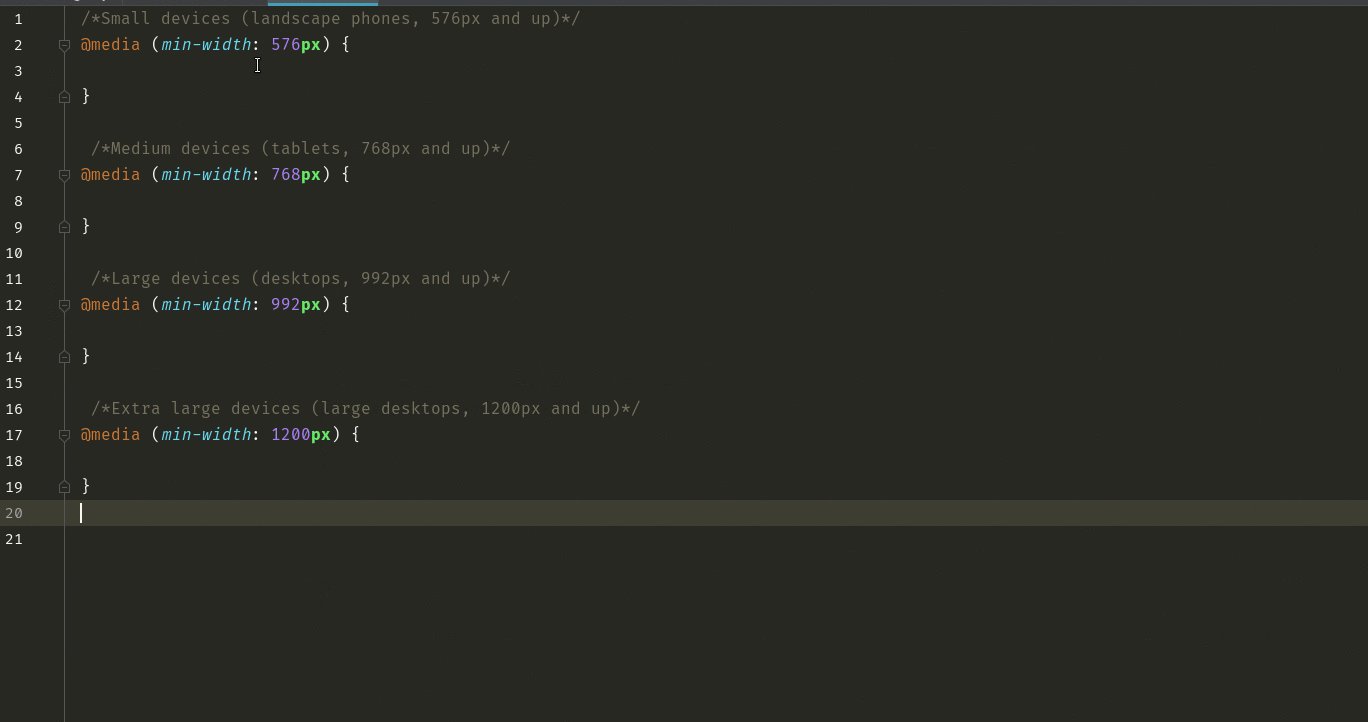
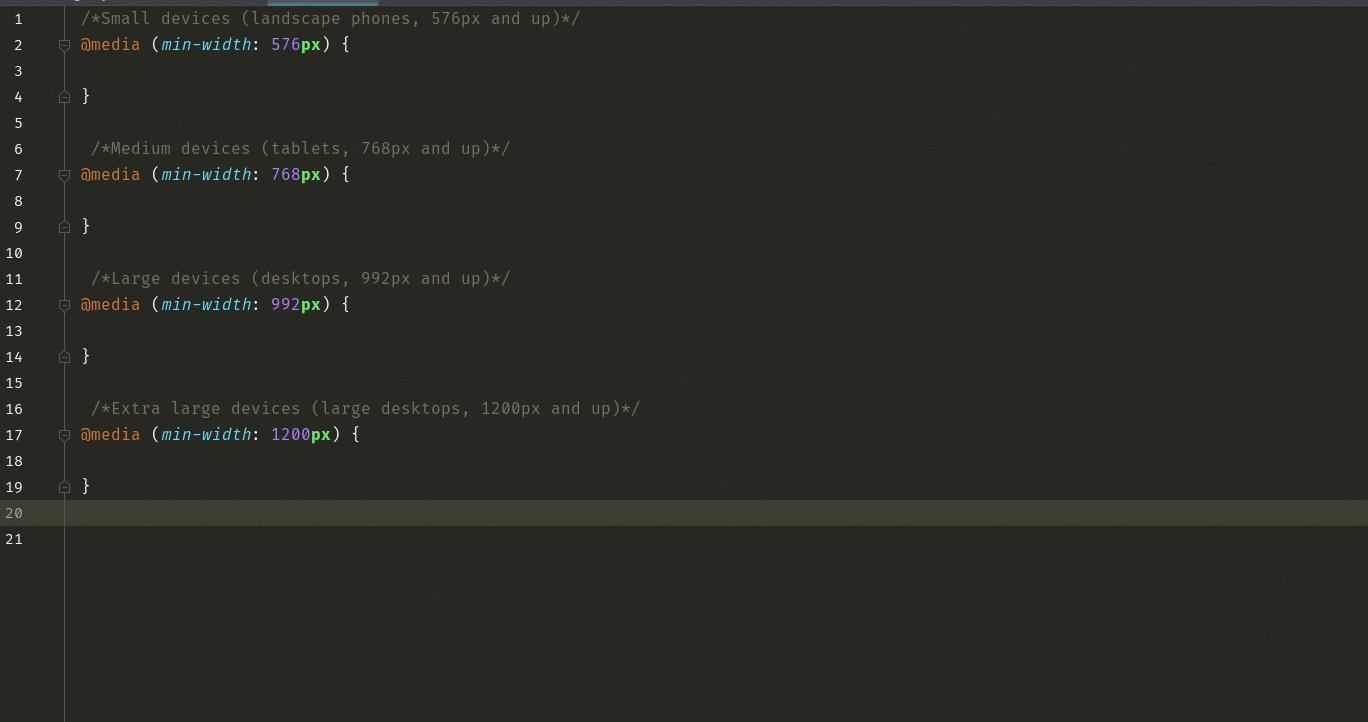
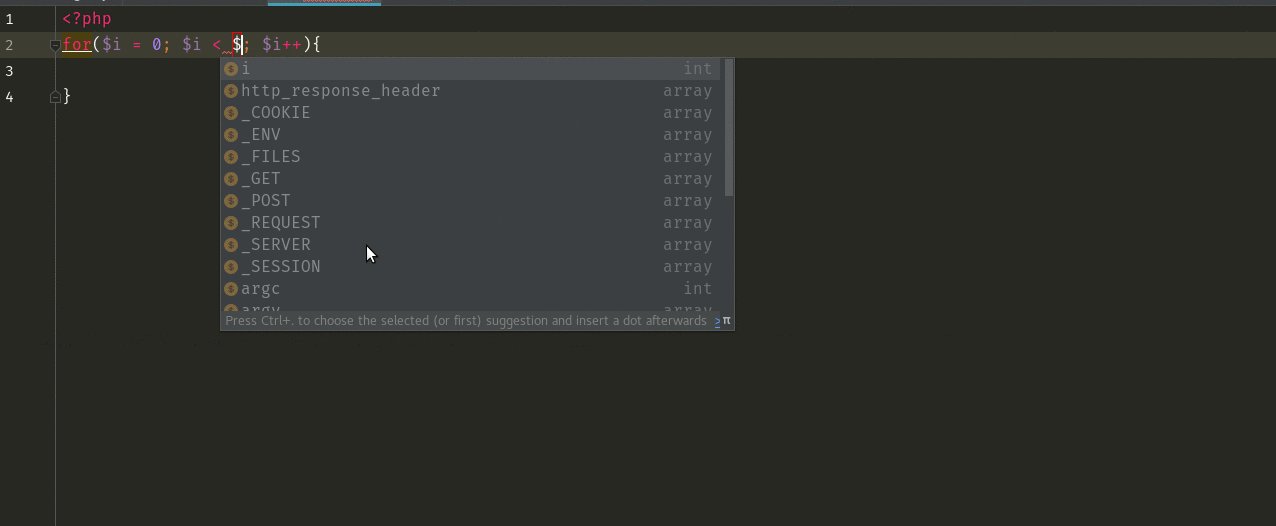
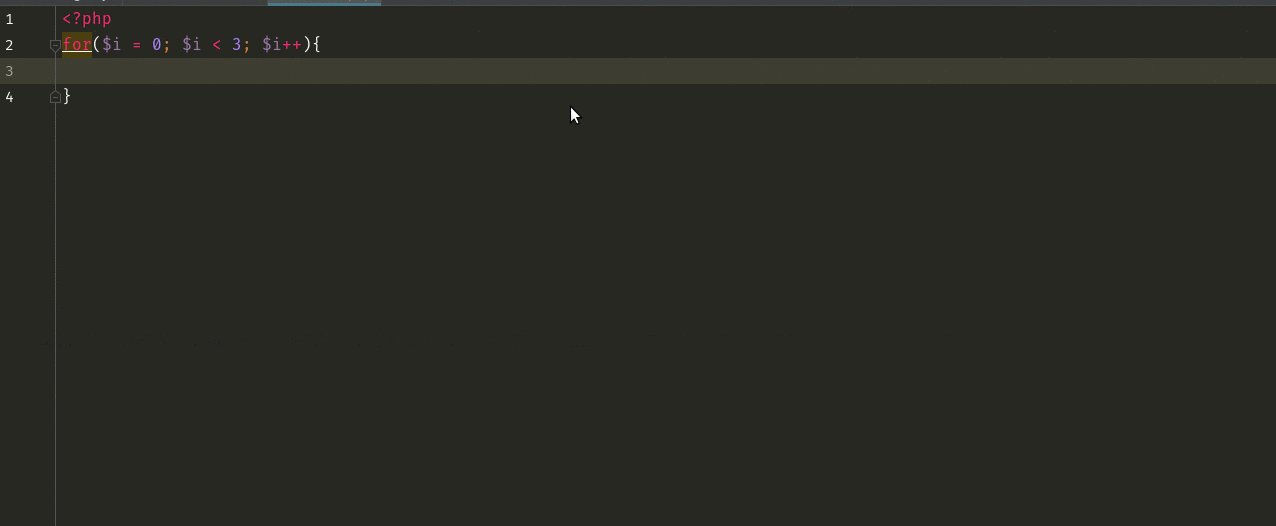
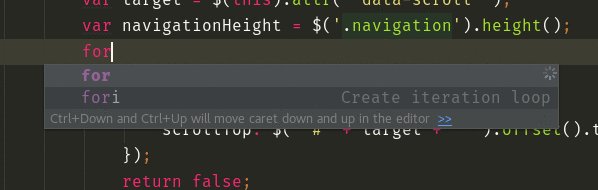
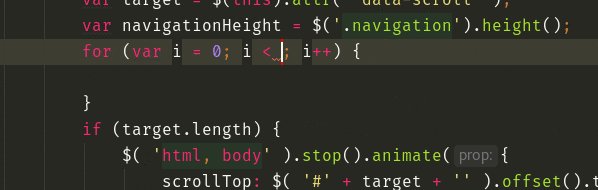
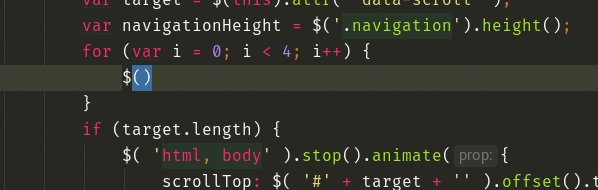
Ako môžete vidieť na GIF vyššie, LT sú akési skratky zobrazené ako možnosti dokončovania kódu, ktoré po vybratí vložia želaný kód, prípadne dokončia výraz, v ktorom môžete klávesou TAB označiť požadované parametre.
V IntelliJ rozdeľujem snippety na dve hlavné kategórie:
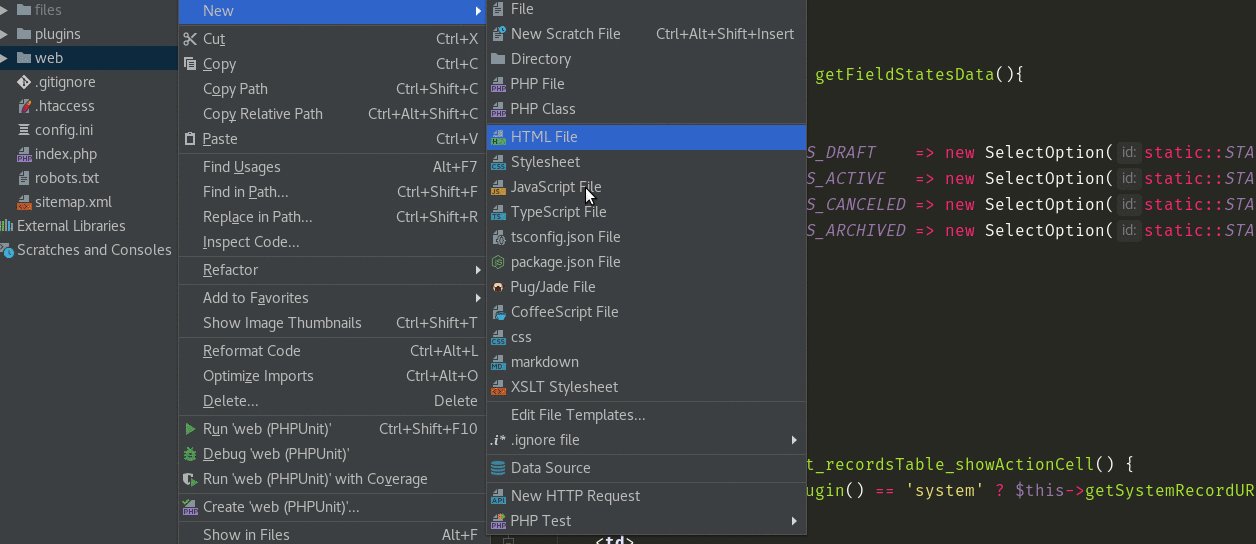
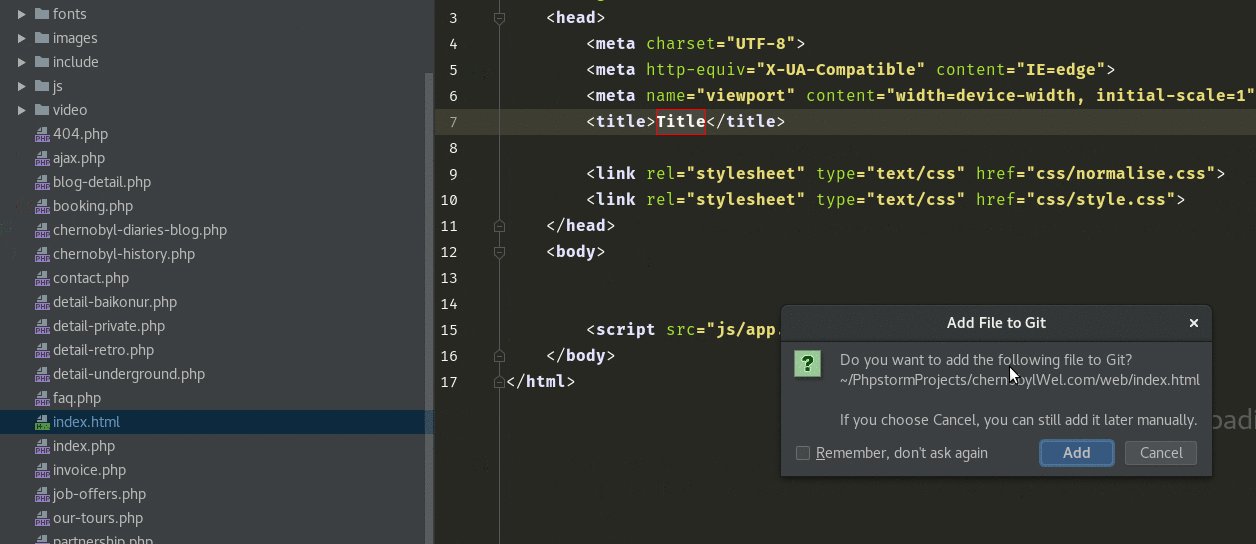
File templates – šablóna, ktorá sa aplikuje po vytvorení súboru s adekvátnym obsahom na základe jeho prípony

Live templates - pozri obrázky nižšie
LT ďalej rozdeľujem do podkategórií:
Raw snippety – čistý kód

Dynamické snippety – kód, ktorý môže obsahovať dynamické premenné

PostFix snippets – dynamické snippety, ktoré používame spolu s bodkovou notáciou

Surrounding templates – obalia vyznačený kód

Create your OWN
TL;DR
Ako som už spomínal, prospešné je vytvárať si vlastné LT. Tie sa vytvárajú – neobvykle – v nastaveniach. Nájdete ich pomocou cesty:
File > Settings > Editor > Live Templates
Osvedčené je vytvárať vlastné skupiny – čisto pre prehľadnosť – a tam pridávať nové LT. Napríklad moja skupina sa vola “User”.
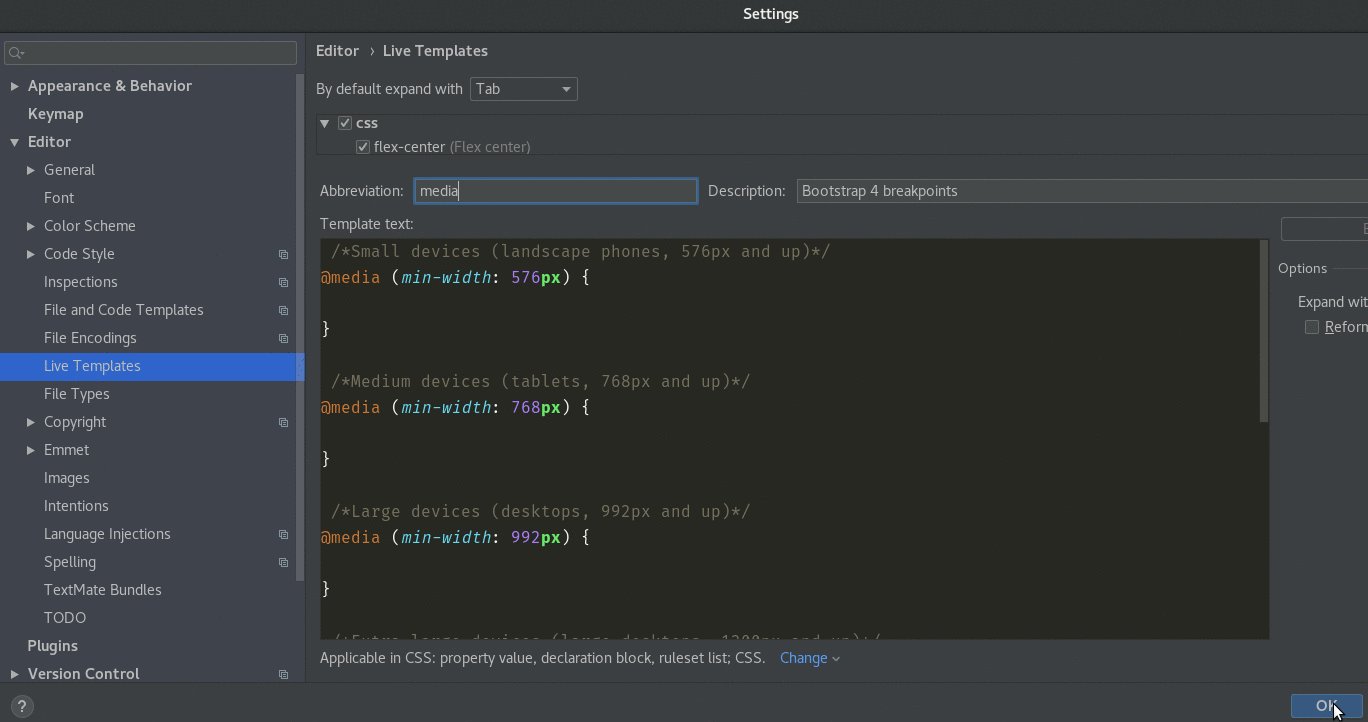
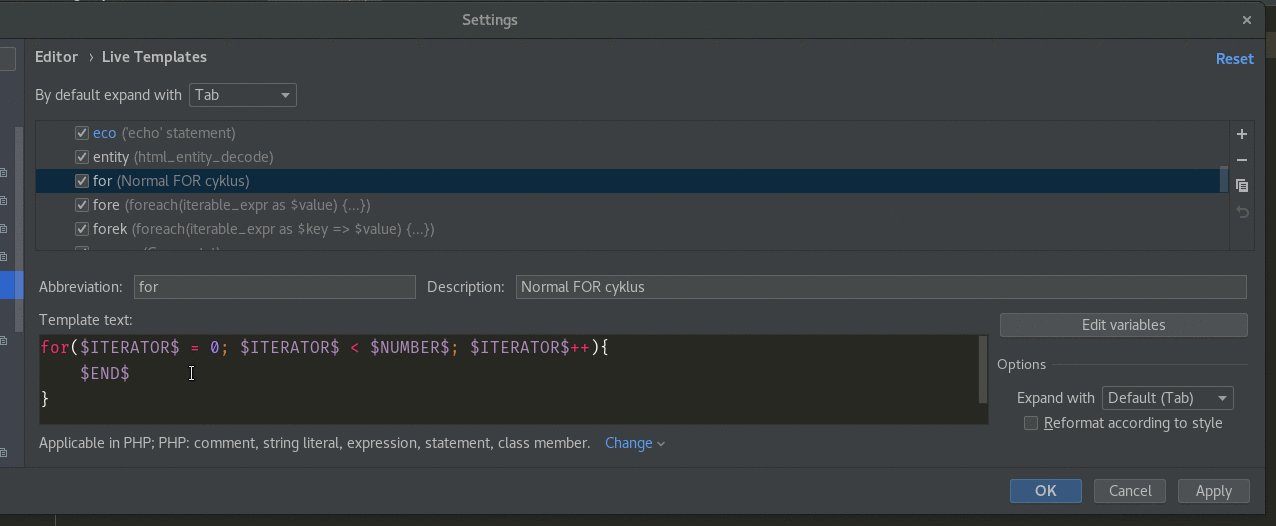
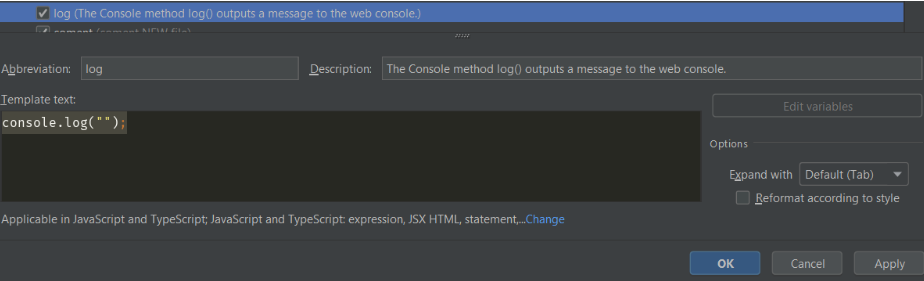
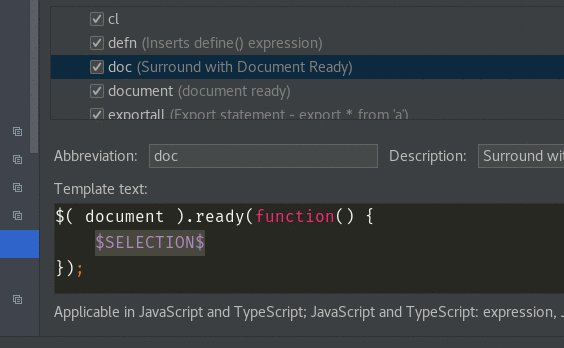
Po pridaní nového LT do skupiny si zvolíte textovú skratku (abbreviation), ktorou danú LT použijete. Voliteľne je možné pridať popis (description), vďaka ktorému si zapamätáte, čo daná LT vykonáva. Ďalej, samozrejme, samotný kód, ktorý sa má vložiť (Template text), a nakoniec definujeme jazyk (Applicable in), pre ktorý daný LT platí, napríklad Javascript.

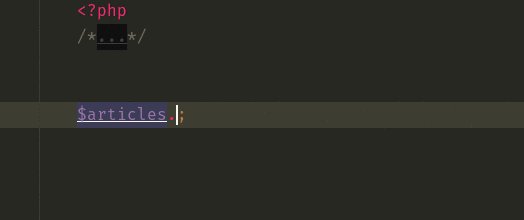
Primitívna verzia LT.
Samozrejme, existuje rýchlejší spôsob. Odporúčam vytvárať nové LT nasledovne:
Označíme sekciu kódu, ktorú chceme, aby sa stala LT, stlačíme 2x klávesu shift, čo vyvolá “Search anywhere”, kde zvolíme “Save as live template”.
Variables
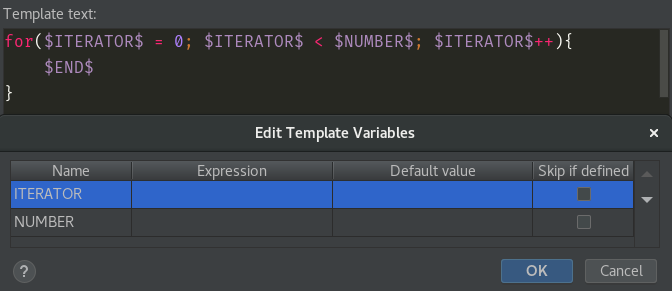
Premenné dodavajú obyčajným snippetom skutočné čaro – dynamickosť. Definujeme ich v sekcii “Template text”, a to pomocou identifikátora "$$", napríklad $variable$. Tieto premenné možno nazvať akokoľvek, výnimkou sú iba dve špeciálne preddefinované premenné, ktoré nie je možné upravovať (pozor, názvy premenných sú “case-sensitive”):
$END$ indikuje pozíciu kurzoru, po zadaní vsetkých premenných sa kurzor automaticky presunie na toto miesto.
$SELECTION$ používame v Surrounding templates a určuje, kde sa má vložiť označená časť kódu po rozbalení šablóny.
Edit Variables button zobrazí menu, ktoré obsahuje vytvorené premenné, pomocou ktorých je možné priradiť premenným nasledujúce možnosti:
Name – možnosť zmeniť meno premennej, ktorú sme vytvorili. Zakaždým, keď vytvoríme novu premennú, automaticky sa pridá nový riadok, obsahujúci jej meno.
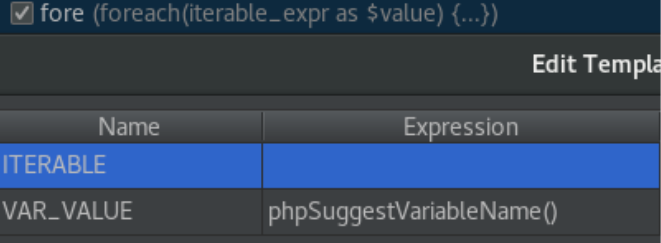
Expression – množina funkcií, ktoré môžeme použiť spolu s premennou, napríklad camelCase, date, user, fileNameWithoutExtension.
Pozri list:
jetbrains.com/help/phpstorm/template-variables.html#predefined_functions
Default Value – preddefinovaná hodnota premennej, ktorá môže byť používateľom prepísana po vložení. Zaujímavosťou je, že tu môžeme odkazovať na ďalšie premenné.
Skip if defined – pokiaľ je použitá preddefinovaná hodnota (Default Value), môžeme ju preskočiť.

Najužitočnejšiou možnosťou je, samozrejme, Expression, vďaka ktorej vieme do premenných priradiť návratovú hodnotu funkcií. Tu sa dá skutočne vyhrať a časom isto zistíte, že možností je neúrekom. Ako inšpiráciu použite preddefinované LT, ktoré túto možnosť využívajú. Ja uvediem len niekoľko príkladov ich použitia.

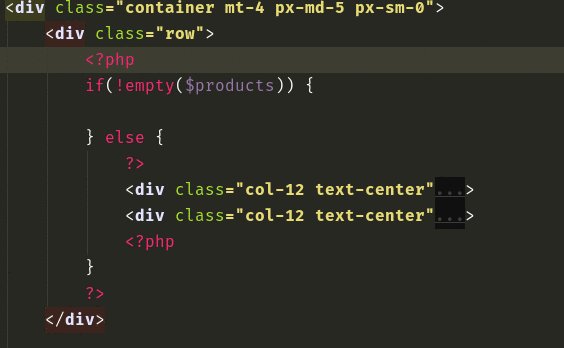
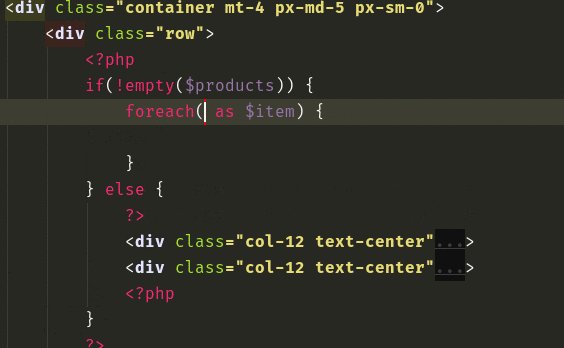
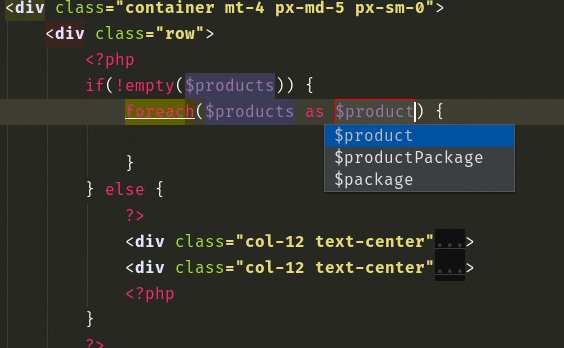
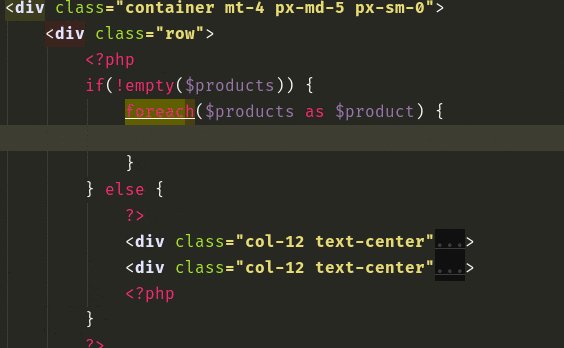
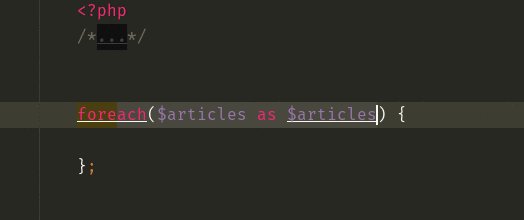
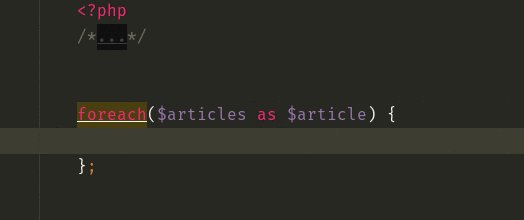
PHP LT FORE na GIF nižšie používa funkciu phpSuggestVariableName() pre automatické pomenovanie prvku poľa v jednotnom čísle.

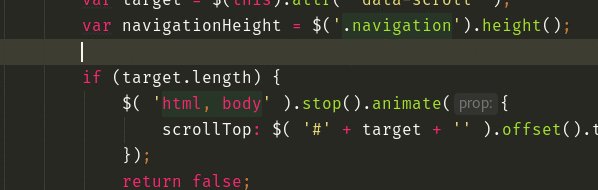
JS LT FORI na GIF nižšie s funkciou jsSuggestDefaultVariableKind(false), ktorá ponúkne možné spôsoby deklarácie premennej v JavaScripte.

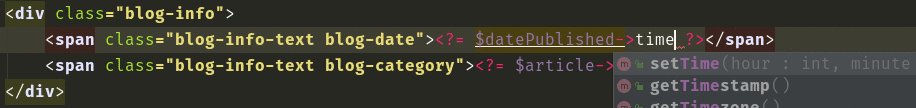
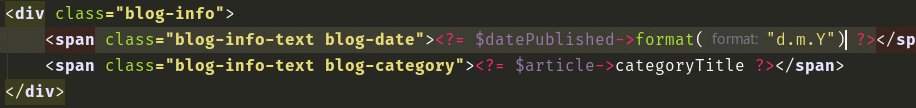
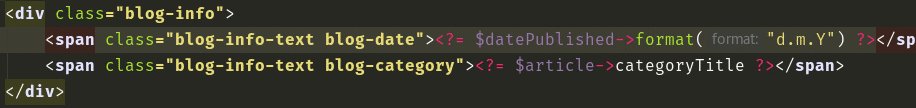
Osobne rád používam enum() – vymenovaný typ – napríklad PHP LT timeFormat, pomôže pri definovaní správneho formátu dátumu a času.

Groovy Expression
Pokiaľ vám nestačia preddefinované funkcie, IntelliJ myslel aj na to. Je tu totiž možnosť vytvoriť si vlastné. Vďaka funkcii “GroovyScript” dokážeme spustiť skoro akýkoľvek príkaz v jazyku Groovy. Groovy je niečo ako skriptovací jazyk založený na Jave.
Možnosti využitia sú vďaka nemu priam neobmedzené. Ako čisto experimentálny príklad uvediem Groovy skript, ktorý spustí Bash príkaz, odchytí jeho výstup, trimne ho a pridá do PHP echo funkcie:
groovyScript("'faker-cli --locale sk -n findName'.execute().text.trim()")

Ako vidieť z tohto neupraveného GIF, takáto operácia sa trochu dlhšie spracováva. Taktiež celkom nerozumiem, prečo PHPStorm ponúka ako “suggestion” nejaké ďalšie meno :D. Ak náhodou viete, dajte mi, prosím, vedieť v komentároch.
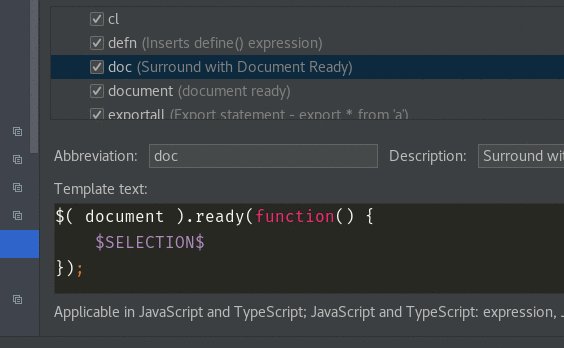
Surrounding templates
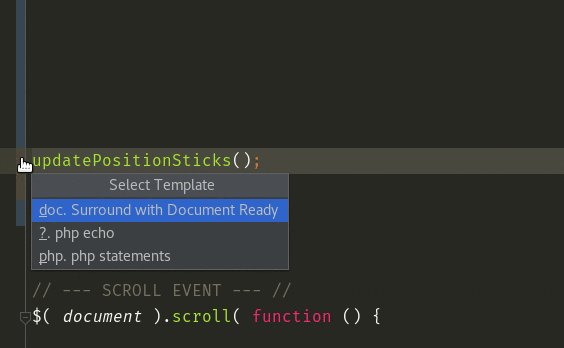
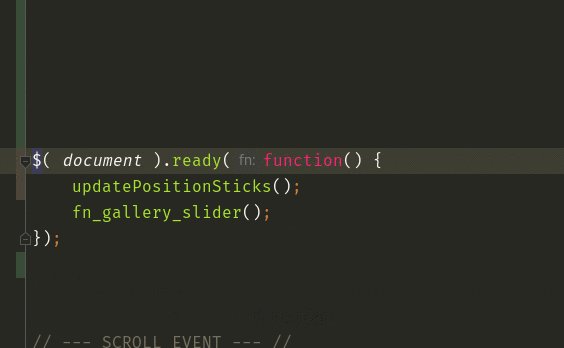
Ide o formu LT a líši sa hlavne svojím použitím. Namiesto napísania skratky začíname tak, že vyznačíme kód a klávesovou skratkou CTRL + ALT + J zvolíme požadovanú LT, ktorá sa má aplikovať a obalí (obklopí) označené miesto kódom, ktorý sme definovali v samotnom LT.
Miesto, kam sa vloží označený kód, určíme v časti “Template Text” pomocou špeciálnej premennej $SELECTION$.

POSTFIX Completion
Veľmi užitočná forma snippetu, ktorá dokáže transformovať existujúci výraz pridaním takzvaného postfixu. Postfixom je v tomto prípade textová skratka (abbreviation). Šetrí hromadu času, keďže sa nemusíte vracať spät kurzorom a celkovo tak zvyšujete svoju produktivitu. Veď posúďte sami.
Pokiaľ chcete výraz obaliť kódom, môžete pomocou bodkovej notácie napísať postfix a aplikovať ho použitím klávesy TAB.
Pre jazyk PHP sú dostupné nasledujúce preddefinované postfixy:
Od verzie IntelliJ 2018 nechýba možnosť pridávať svoje vlastné postfixy. Na výber je však možné zvoliť už iba niekoľko preddefinovaných skupín, a tie záležia od zvoleného IntelliJ editora. Konkrétne v PhpStorm sú to iba PHP, JS a TypeScript. Nové postfixy pridávame a upravujeme v nastaveniach v časti “Postfix Completion”, keďže ide o samostatný plugin.
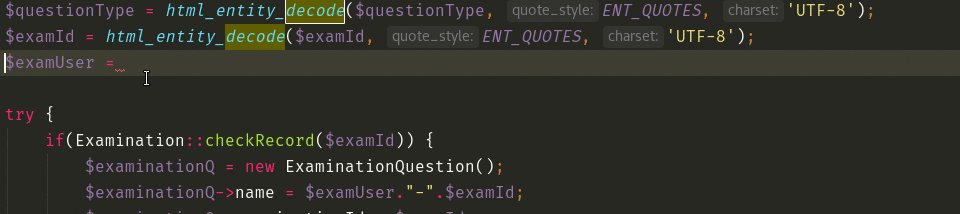
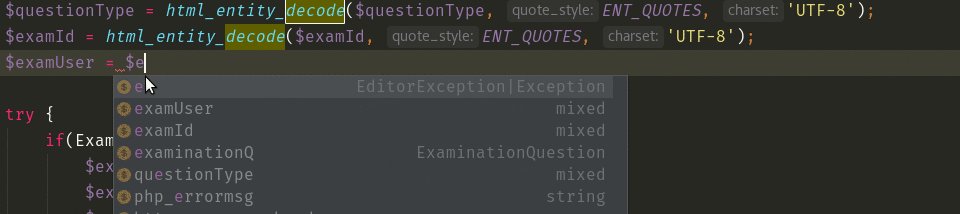
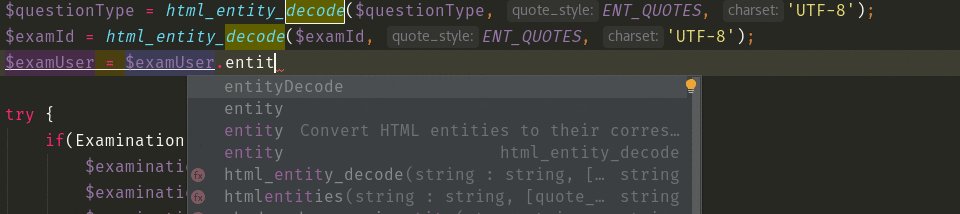
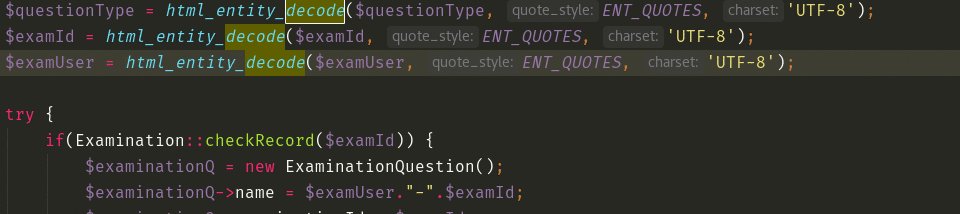
Samotné vytváranie nových postfixov nie je nič zložité. Stačí zvoliť typ, nastaviť skratku (tu to nevolajú “abbreviation”, ale “key”) a vložiť kód. Premenná $EXPR$ určuje miesto, kam sa vloží obsah definovaný pred skratkou postfixu.
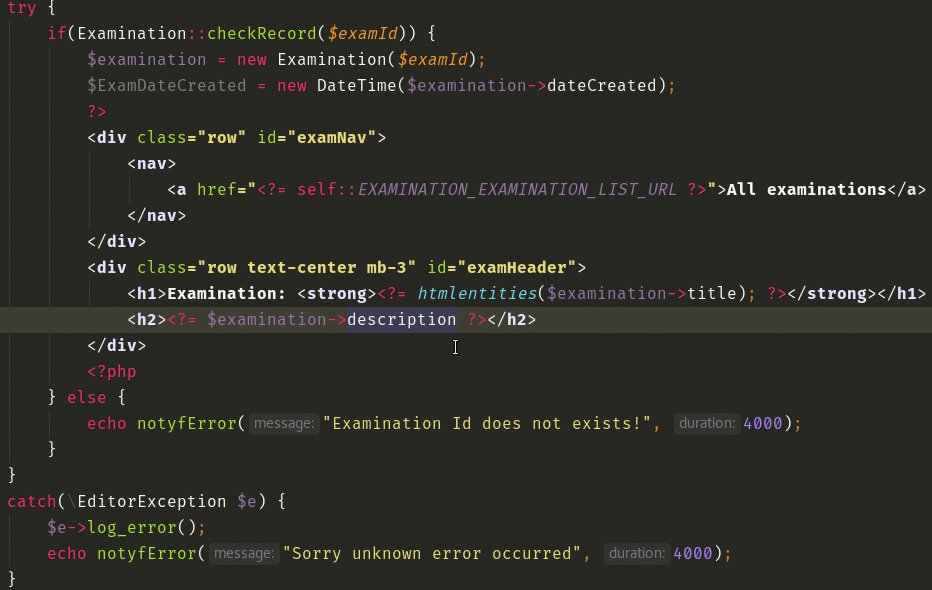
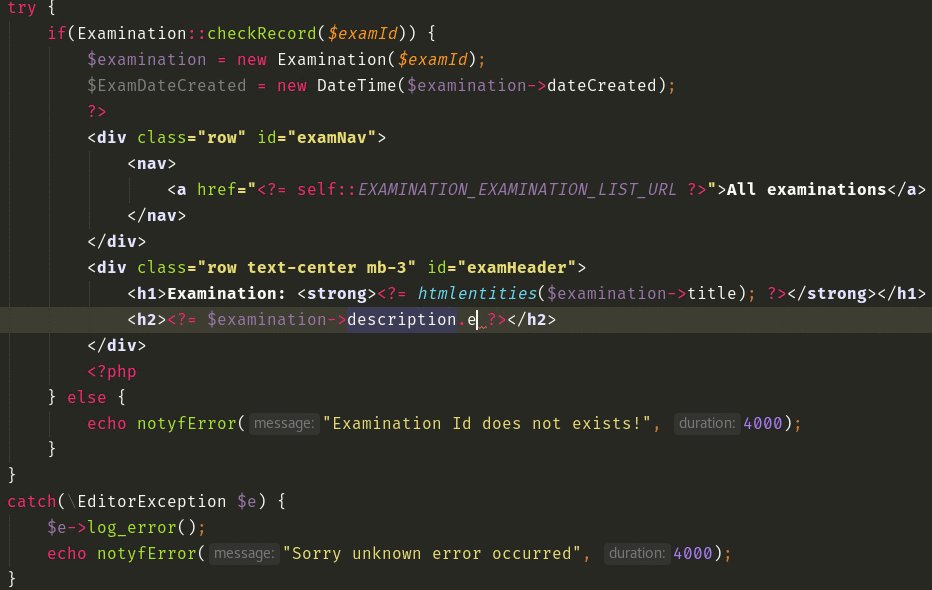
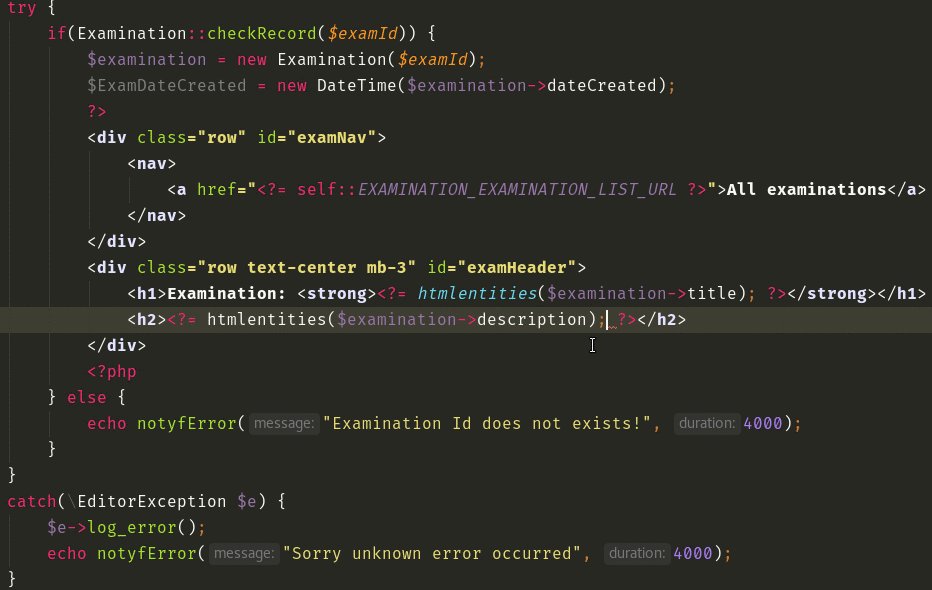
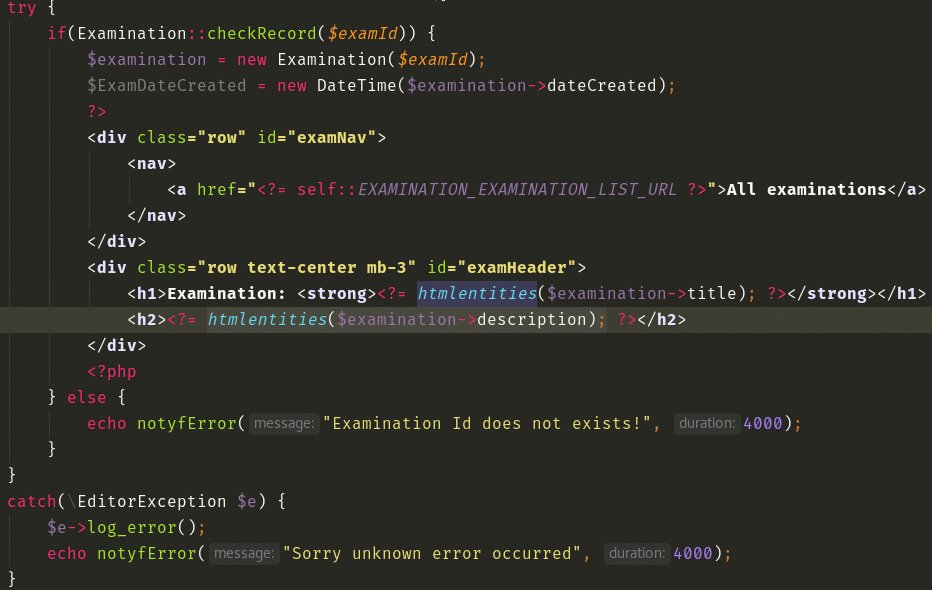
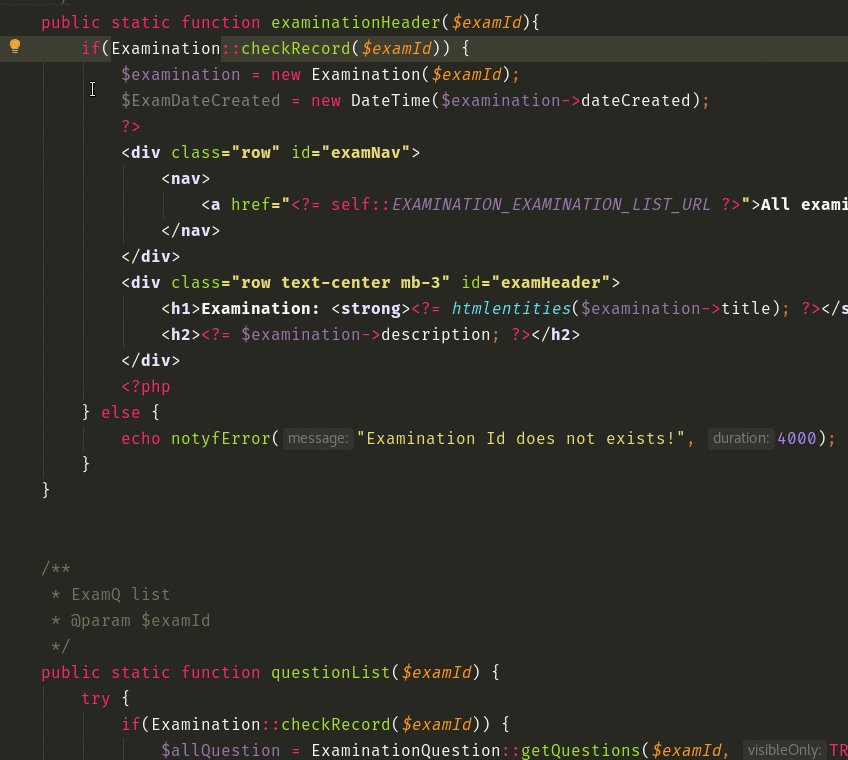
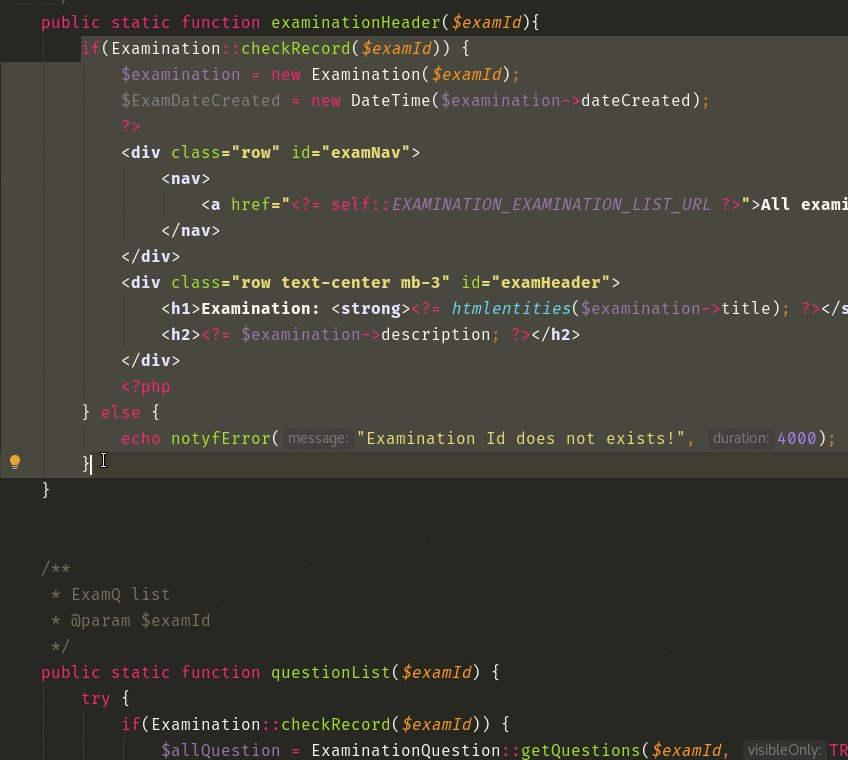
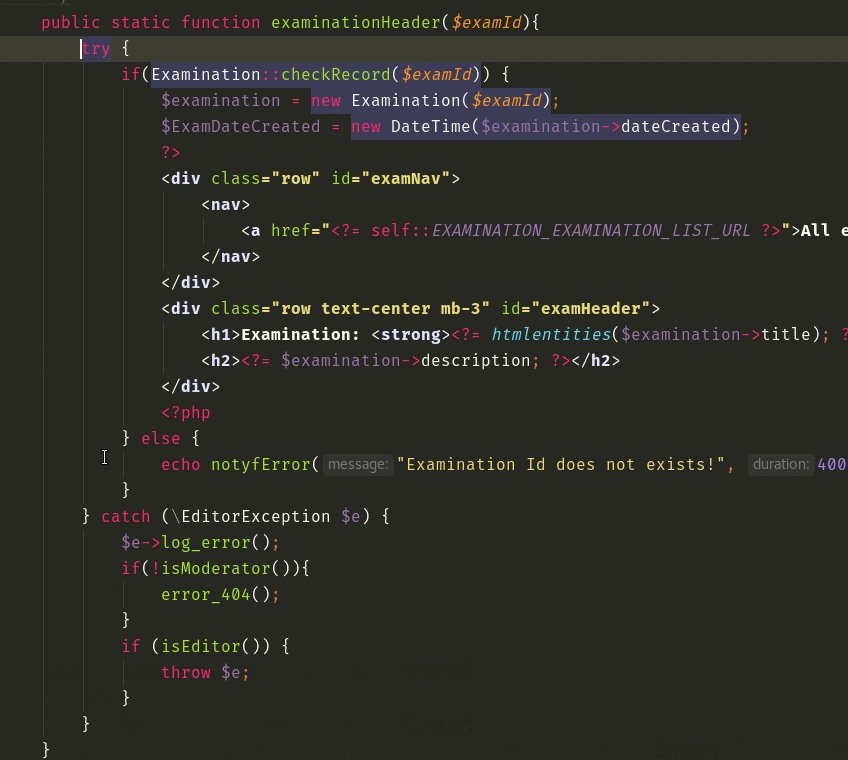
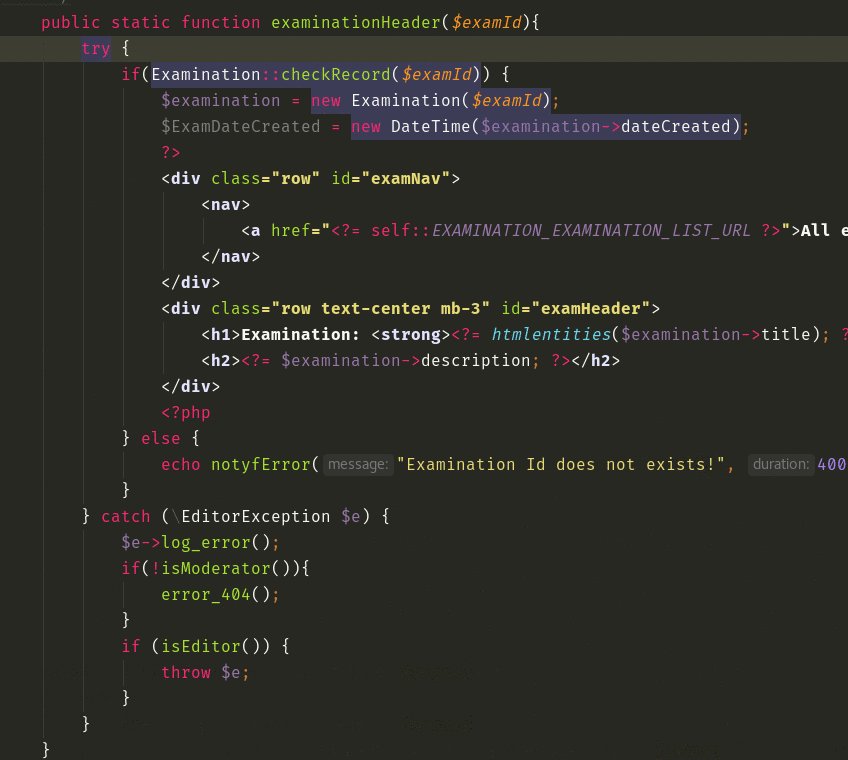
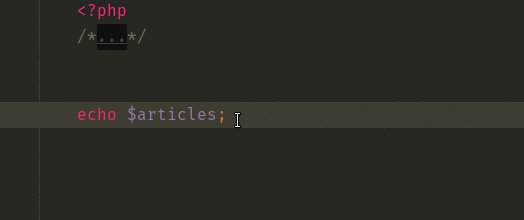
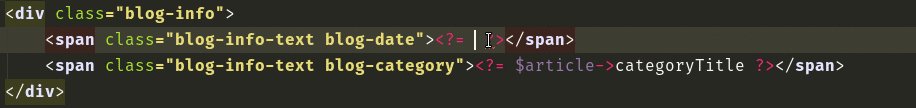
Príklad na obrázkoch nižšie používa PHP funkciu html_entity_decode(). Tento postfix, konvertujte HTML entity na ich zodpovedajúce znaky.
Použitie takéhoto postfixu je jednoduché:

Atom, Sublime Text, VScode?
Keďže je IntelIj sada komerčných programov, musím zohľadniť aj možnosti, že používate jeden z editorov, ktoré uvádzam v podnadpise. Pri vytváraní snippetov pre tieto editory vám určite pomôže aj tento program snippet-generator.app.
Template List
Rád by som tiež pridal svoje vlastné LT, no keďže v Marketingeri využívame vlastný framework a CMS Editor, myslím, že by vám boli doslova nanič. Výnimkou sú tie, ktoré sa už nachádzajú v tomto článku a niektoré ďalšie, ktoré za to nestoja. Možno vám však pomôže nasledujúci zoznam:
PHP
github.com/rocket-firm/phpstorm-live-templates#typography-templates
Laravel
github.com/koomai/phpstorm-laravel-live-templates
Template engines
github.com/barrelstrength/PhpStorm-Live-Templates-Twig-Extended
github.com/javidalpe/laravel-blade-phpstorm-live-template
Bootstrap
github.com/JasonMortonNZ/bootstrap3-phpstorm-plugin
JS
github.com/blakedietz/js-live-template
gist.github.com/ngryman/4760153
Epilóg
Ako ste iste z tohto článku postrehli, nechcel som písať podrobný návod, ale skôr akýsi popis a vizuálnu ukážku dostupných možností. Verím, že práve to vás – rovnako ako mňa - dostatočne motivuje a prinúti začať viac využívať tento skvelý nástroj.
A keďže je táto téma dosť rozsiahla a tento mesiac bolo toho “Free Times” veľmi málo, ospravedlňte, prosím, strohosť a určitú vážnosť tohto článku. Pôvodne som chcel pridať aj niečo na rozveselenie a odľahčenie inak dosť technickej témy, no z vyčerpania sa mi už aj stenčuje slovná zásoba.
Ospravedlňujem sa tým, ktorí čakali viac, a aj tým, ktorí čakali menej. Tí, ktorí dostali, čo očakávali, si to zaslúžia. Na záver by som vás ešte chcel poprosiť o zdieľanie vašich obľúbených snippetov a poďakovať sa vám, že ste si článok prečítali. :)
Použité zdroje:
jetbrains.com
vojtechruzicka.com
Titulná fotografia z filmu King Fury