Developer Tools: 9 Chrome DevTools tipov, ktoré vám ušetria kopec času
Developer Tools: 9 Chrome DevTools tipov, ktoré vám ušetria kopec času
V predchádzajúcom článku som písal niečo o Vietname, niečo o využití live template v PhpStorme a pridal som aj pár nostalgických obrázkov z Hackermena. V tomto článku sa budem venovať “inšpektoru” v prehliadači Chrome.
Keďže Chrome DevTools a jeho súper od Firefoxu sú jednoznačne najpoužívanejšími debugovacími nástrojmi súčasnosti, rozhodol som sa s vami podeliť o niekoľko tipov, ktoré mi doposiaľ ušetrili už množstvo času.
$0 až $4
História zvolených elementov v tabe Elements. Prvý a podla mňa najužitočnejší tip zo všetkých, ktoré tu spomínam. Vďaka týmto špeciálnym premenným dokážeme získať akýsi odkaz k predtým zvoleným elementom a v rýchlosti ich použiť cez integrovanú konzolu.
Týchto premenných je však maximálne 5. Takže premenná s označením $4 je historicky prvý označený DOM element a v premennej $0 sa nachádza ten aktuálne zvolený.
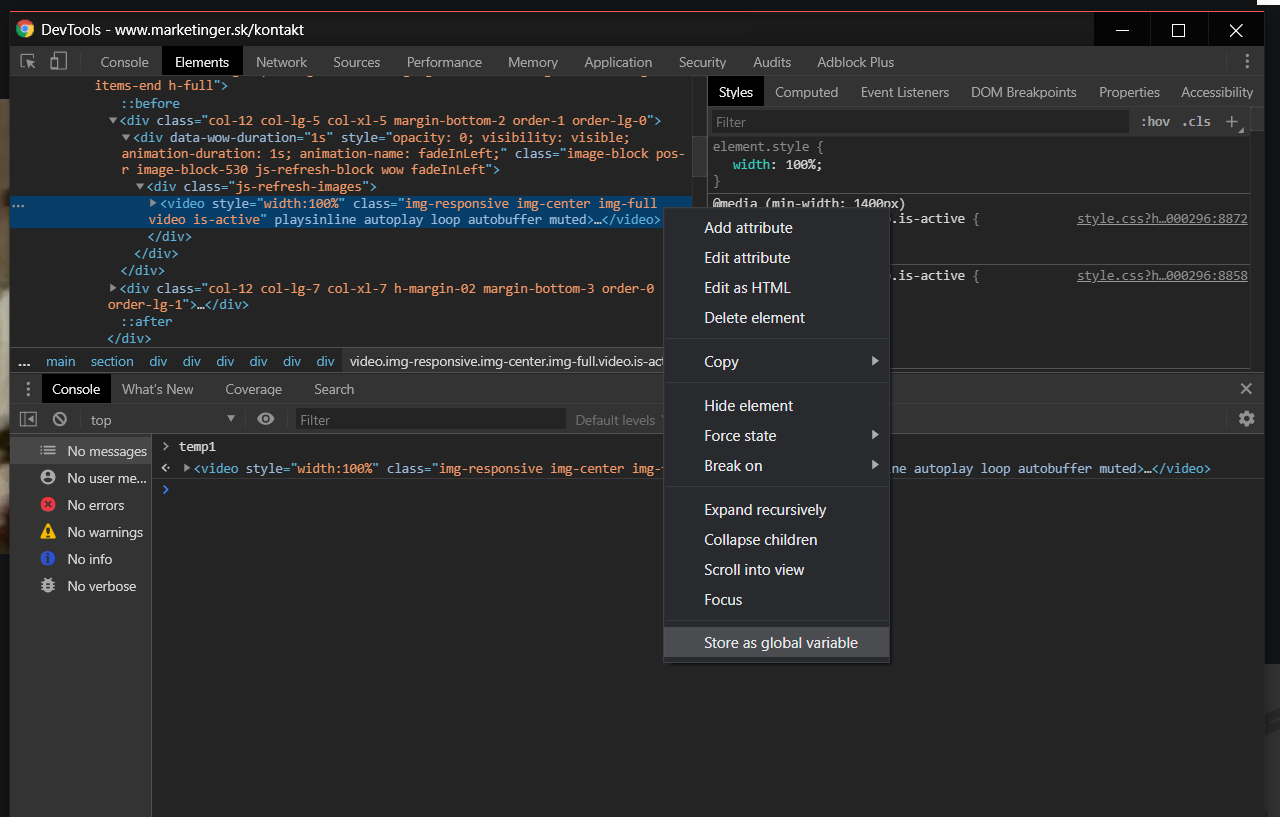
Na ukážke vidno označenie požadovaného elementu a jeho následné odstránenie cez konzolu za použitia premennej $0.
Sorry, your browser doesn't support embedded videos.
Odkaz na ktorýkoľvek zvolený prvok je možné získať aj kliknutím pravého tlačidla myši na ľubovoľný element v tabe Elements, spolu s výberom možnosti ”Store as a global variable”. Vďaka tomu sa element uloží do globálnej premennej.
Tu nás už, samozrejme, číslo 5 nelimituje. Maximálne tak kapacita našej pamäte RAM. Google tieto premenné implicitne pomenúva s prefixom “temp”.

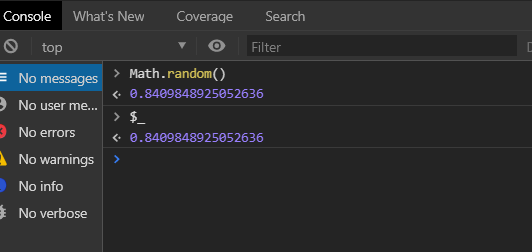
$_
Pokiaľ ste neuložili výsledok posledného vykonaného príkazu do premennej a chcete ho použiť v tom ďalšom, môžete využiť premennú $_. Tá v sebe totiž skrýva návratovú hodnotu predchádzajúcej operácie vykonanej v konzole a vy ju tak môžete použiť bez zbytočného kopírovania a vkladania.

$() a $$()
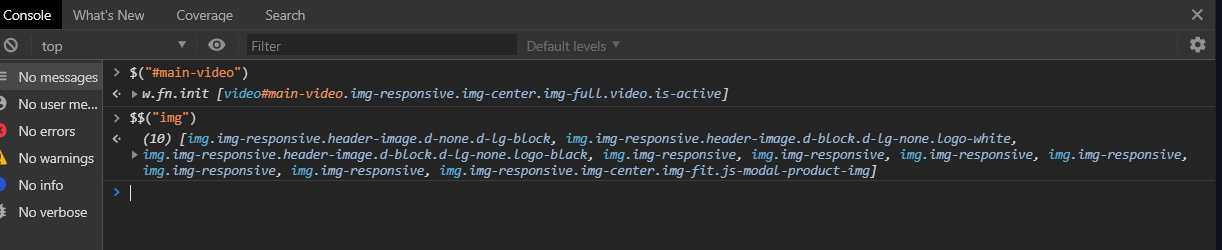
Konzola obsahuje aj natívnu podporu zvolenia elementu pomocou CSS selektoru, ide o skratku pre document.querySelector. Princíp je rovnaký ako ten v jQuery, ibaže tu k tomu nepotrebujeme žiadne prídavné knižnice.
Pokiaľ chceme zvoliť viacero elementov, jednoducho použijeme symbol dolára 2-krát, čo zastupuje skratku pre document.querySelectorAll.

Všetky tieto “dolárové” premenné sú dostupné aj pre Firefox Debugger.
Design Mode
Nasledujúci tip síce priamo nesúvisí s inšpektorom, no ide o veľmi zaujímavú JS funkciu.
“document.designMode = "on"”
Pomocou JS kódu vyššie je možné meniť (skoro všetok) text akejkoľvek webovej stránky priamo cez okno prehliadača. Kód stačí pridať cez konzolu v inšpektore, na čo sa aktivuje takzvaný “design mode”. Pokiaľ je tento mód aktivovaný, užívateľ môže meniť obsah podobne ako pri úpravách pomocou WISIWYG (What You See Is What You Get) editora.
Text sa, samozrejme, nikde neuloží. Táto funkcia teda slúži iba na testovacie účely, poprípade si môžete upraviť bankový účet, aby to vyzeralo, že ste nasyslili mega :D.

Ctrl+shift+p
Command prompt alebo tiež vyhľadávač akcií je klávesová skratka, ktorú dobre poznáme z textového editora Sublime. Ide o skvelého pomocníka, pokiaľ si práve nepamätáme klávesovú skratku danej akcie a nechceme použiť myš pre jej vizuálne zvolenie.
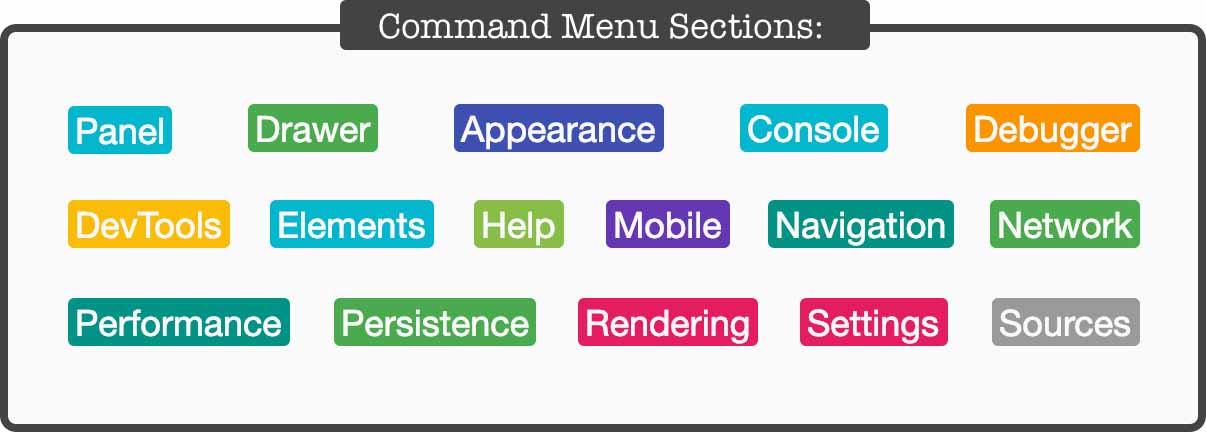
Vďaka tejto funkcionalite dokážeme vytvárať pokročilé screenshoty, otvárať súbory, upraviť nastavenia inšpektora, vypnúť javascript, zobraziť FPS a mnoho iného.
Takýto vyhľadávač je pre mňa zlatom a zaviedol by som ho do každého rozsiahlejšieho programu, ako je napríklad Photoshop či Word, čím by som si uľahčil mnoho zbytočnej práce navyše.

Obrázok zobrazuje kategórie dostupných akcií. Zdroj: itnext.io
SNIPPETS
Áno, môj predchádzajúci článok ich bol plný. Používam ich však tak často, že venujem jednu sekciu ich použitia a ukladania aj pre tento nástroj.
Ako správny marketingový nadšenec, samozrejme, používam pre svoju psychickú ochranu (okrem iného) AdBlock. Dnešné weby sa však naučili tento doplnok detegovať, na čo s obľubou upozorňujú modalom. Príklad, ako sa to robiť nemá, môžete vidieť na obrázku nižšie.

Tento modal bežným spôsobom nejde vypnúť a zabraňuje tak čítaniu obsahu článku. Tu nás znova zachráni inšpektor, v ktorom už jednoducho modal odstránime a zmeníme visibility pre body element. Samozrejme, tento proces je nutné opakovať, a tak si prácu zjednodušíme pomocou JS.
$(".fc-ab-root").hide(); $("body").css("overflow", "visible");
Opakované písanie takéhoto kódu možno nie je až také zdĺhavé. Načo si však veci komplikovať, keď vieme proces zjednodušiť, vytvoriť snippet, daný kód uložiť do Devtools a opakovane ho kedykoľvek spustiť. Snippety sa nachádzajú v paneli Sources, kde treba v bočnom paneli navigátora zvoliť kartu Snippets.
Sorry, your browser doesn't support embedded videos.
Snippet v Source paneli spustíme buď pravým klikom na jeho názov, alebo skratkou ctrl + enter (v editore).
Najrýchlejšie je však spustiť snippet cez command menu (CTRL + SHIFT + P), kde napíšeme “!” – znak, ktorý vyvolá zoznam uložených snippetov, v ktorom na základe mena zvolíme ten, ktorý chceme spustiť.

Po určitom čase budete mať už slušnú zbierku takýchto snippetov. Je “good practice” ich niekam uložiť (nie u maďarského notára, ale napríklad na Gist), keďže DevTools tieto snippety nikam nesynchronizuje.
Live expressions
Táto šikovná funkcia bola pridaná do inšpektora pomerne nedávno (Chrome 70). Aktivujeme ju stlačením symbolu oka, pričom sa objaví možnosť definovať akýkoľvek výraz v JavaScripte.
Daný vyraz sa bude neustále aktualizovať každých 250 milisekúnd. Kód tak nemusíme zakaždým spúšťať znova a znova, aby sme zistili aktuálnu hodnotu výrazu.
Sorry, your browser doesn't support embedded videos.
Console.log
Určite najpoužívanejšia debugovacia metóda – myslím, že netreba vysvetľovať jej použitie. Nedávno som sa však naučil niekoľko trikov, o ktoré by som sa s vami chcel podeliť.
Štýl výpisu:
Za použitia prefixu “%c” spolu s textom alebo premennou, ktorú chceme vypísať, je možné ako druhý argument použiť CSS pravidlá. Využitie je čisto pre estetické účely, pokiaľ chceme upozorniť na autora projektu či opticky zvýrazniť nebezpečie, ktoré hrozí používateľovi tým, že si otvoril inšpektor :D.
console.log('%cMatkulcik.sk', 'color:#bada55;');

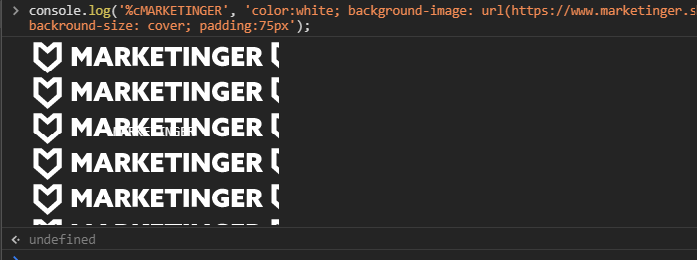
Dokonca je možné zobraziť aj obrázok:
console.log('%cMARKETINGER', 'color:white; background-image: url(https://www.marketinger.sk/web/images/icons/marketinger-logo-white.svg); backround-size: cover; padding:75px');

Množinové zátvorky:
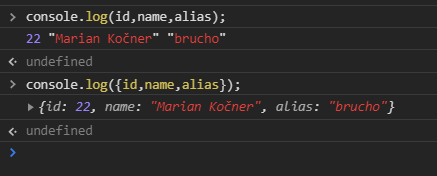
Často sa pri debugovaní premennej stáva, že zabudneme, o ktorú premennú vlastne išlo. Tu vieme jednoducho zvýšiť prehľadnosť tým, že všetky parametre metódy obalíme do množinových zátvoriek, čím z nich vytvoríme objekt.
V konzole sa teda zobrazí meno premennej a tiež jej hodnota. Tento trik je možné aplikovať aj s metódou console.table.

Console Importer
Hlavne pre testovacie účely nesmierne užitočné rozšírenie pre Chrome, pomocou ktorého vieme pridať priamo do konzoly akékoľvek Npm JS/CSS knižnice (dokonca zoberie aj link na CDN). Samozrejmosťou je aj voľba verzie knižnice. Toto všetko vďaka jedinej funkcii “$i”.
Stačí teda spustiť k príkladu príkaz $i('lodash') a knižnica bude dostupná k použitiu v priebehu niekoľkých sekúnd.

Zdroje & read more:
- developers.google.com/web/tools/chrome-devtools/console/command-line-reference
- telerik.com/blogs/improve-your-debugging-skills-with-chrome-devtools-(part-2)
- googlechrome.github.io/devtools-samples/jank/
- dev.to/codevault/5-helpful-features-in-chromes-devtools-1onk
- medium.com/@tomsu
- dev.to/lssweatherhead/9-tips-and-tricks-for-chrome-dev-tools-149c
- dev.to/lpellis/things-you-may-not-know-about-chrome-devtools-53k6
- medium.com/javascript-in-plain-english/you-can-edit-any-web-page-design-mode-bafdbf2d10e5