Ak chcete poriadny web dizajn, nezabudnite na UI Kit
Ak chcete poriadny web dizajn, nezabudnite na UI Kit
Ako docieliť, aby bol web konzistentný, ľahko pochopiteľný, pekný – jednoducho aby plnil to, čo od neho očakávame? V tom nám do veľkej miery pomáha UI Kit.
Čo je UI Kit?
UI Kit využívame pri každej jednej podstránke na webe, či ide o hlavnú stránku alebo o tú najmenej podstatnú. Vďaka nemu zostáva web konzistentný a vizuálne usporiadaný.
Skrátka, na webe nemá byť nič len tak od brucha. Stále sme však pri otázke, čo to vlastne je?
UI Kit je súbor prvkov, ktoré sa nachádzajú naprieč celým webom. Zahŕňa texty, buttony, odkazy, farby, ikony, poprípade ďalšie komponenty webu, ako sú napríklad header alebo footer.
Všetky základné prvky definujeme do UI Kitu pri tvorbe úvodnej stránky a následne ich používame pri tvorbe každej ďalšej podstránky.

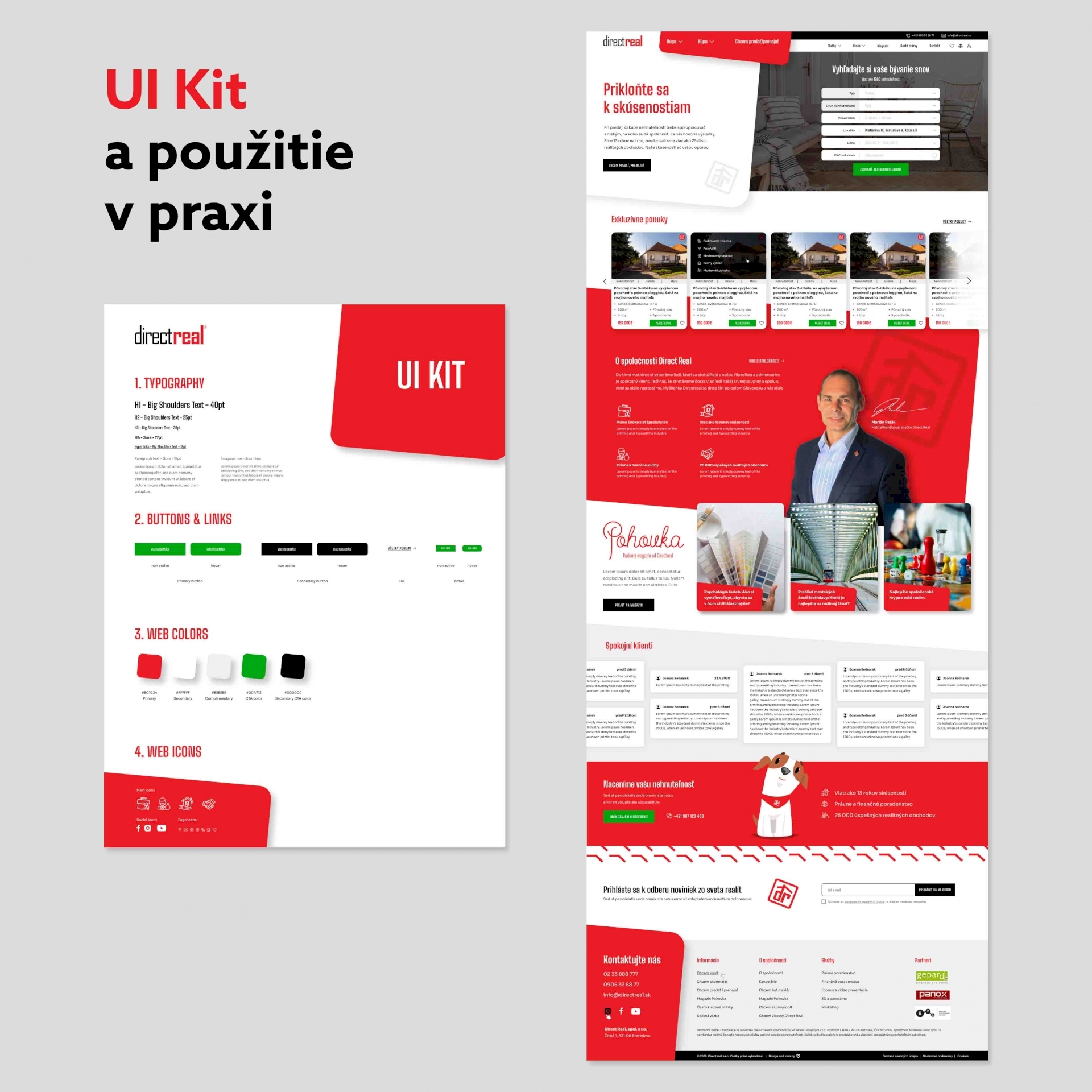
Príklad UI Kitu a jeho následného využitia pri tvorbe webstránky pre klienta Directreal.
UI Kit môže mať mnoho podôb – obrázok, dokument, zdrojový súbor alebo papier. Hlavné je niekde si to spísať, respektíve definovať.
V mojom prípade ide zvyčajne o zdrojový súbor, ktorý odovzdávam web developerovi spoločne s dizajnom webu. Ten ho následne implementuje do vizuálnych nastavení webu, čo mu zefektívni a zrýchli následný proces tvorby.
UI Kit tak urýchli prácu nielen mne, ale aj developerovi, čo v konečnom dôsledku pozitívne vplýva aj na naše vzťahy. Nikto sa neznervózňuje, každý vie, čo má ako byť.

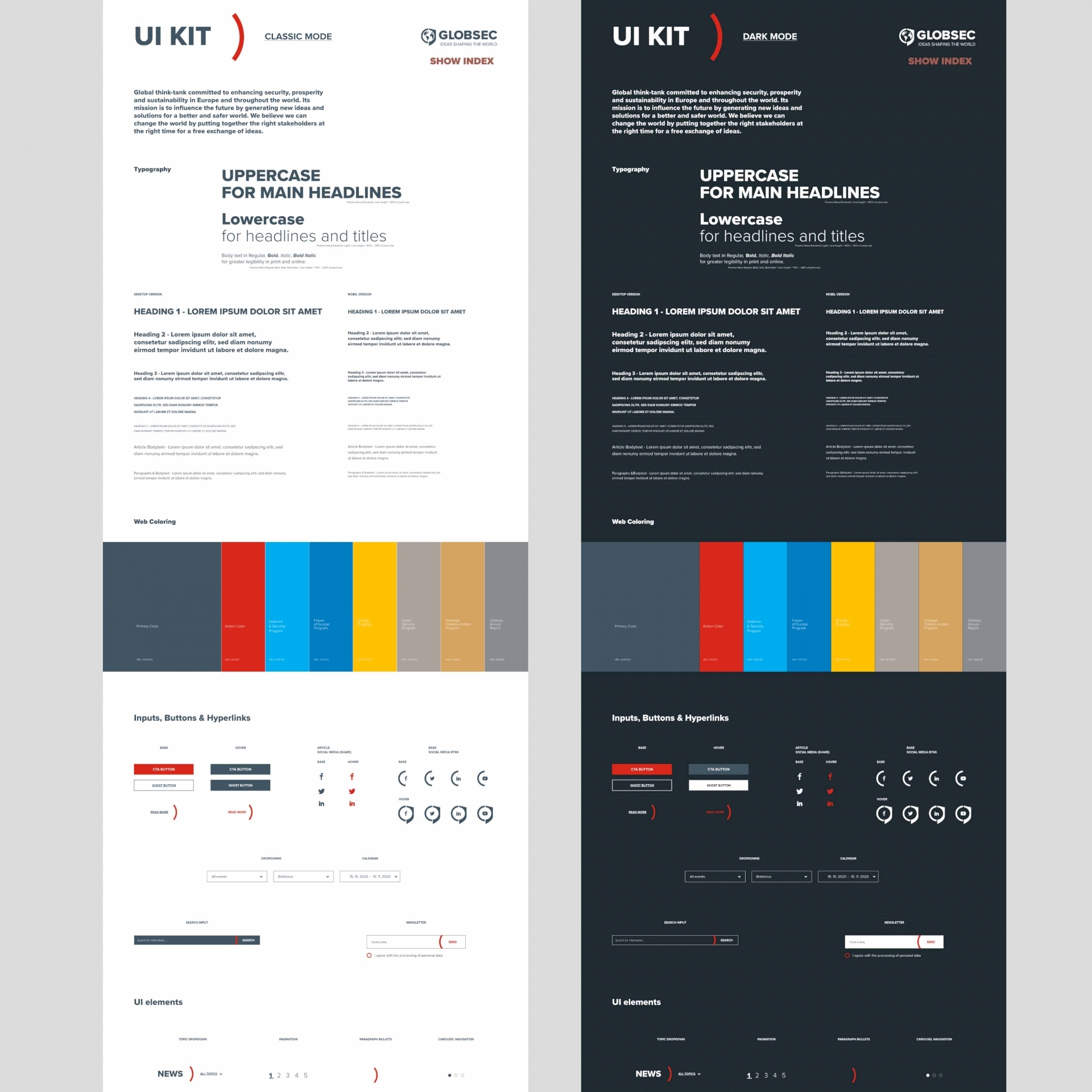
UI Kit, ktorý sme využili pri tvorbe webstránky pre Globsec. Pre potreby webu sme ho doplnili o dark mode.
Samozrejme, toto je najlepší možný prípad, ktorý sme u nás v Marketingeri implementovali do procesu tvorby webových projektov. Čo však nastáva v prípade, keď web nemá definovaný UI Kit?
Zväčša to dopadne neporiadkom a chaosom na webe, z ktorého môže byť návštevník stránky dezorientovaný a zmätený. Dôsledkom môže byť nedokončený nákupný proces, opustenie webu alebo vytrhanie si vlasov. A to jednoducho nechceme.
Tým sa dostávam k poslednej otázke – aký má UI Kit vplyv na samotného používateľa?
Na konci to ocení každý
Ako dizajnérovi mi vytvorenie UI Kitu a zadefinovanie prvkov, ktoré budem na webe používať, nesmierne pomáha.
Vďaka tomu viem bez zaváhania usúdiť, kde použijem akú veľkosť nadpisu, podnadpisu, prípade paragrafu. Rovnako viem, kde umiestnim aký button. Je pritom jedno, na ktorej podstránke momentálne pracujem.
To ušetrí nejednu hodinu mojej práce a opäť pár vytrhaných vlasov. No predovšetkým to pomáha projekt viac vyduchciť, kvoli focusu na ostatné riešenia na webe.
No tak ako web, aj UI Kit je živá vec. Preto sa pri tvorbe jednotlivých podstránok bežne stáva, že musíme dodatočne doladiť ďalšiu veľkosť fontu, poprípade doplniť iný prvok, napríklad ghost button či ikonu novej fičúry na webe. Vždy ale treba zvážiť, či je to nevyhnutné.
Je totiž rozdiel, keď na podstránke použijete tri – štyri typy textu alebo šesť a viac. Alebo keď sú na každej stránke rôzne veľkosti textov alebo tlačidiel. Alebo keď má button rovnakej úrovne na každej podstránke inú farbu. To je prúser.

V ľavom návrhu webu pre Grotto si môžeme všimnúť tri rôzne druhy nadpisov, rôzne veľkosti paragrafov a tiež tri rôzne veľkosti tlačidiel. V pravej časti sú nadpisy zjednotené do jedného typu písma, podnadpisy taktiež a zjednotený je aj paragraph text.
Pri veľkých portáloch, e-shopoch a weboch, teda všade tam, kde sa nachádza veľa textových informácií, musia byť texty ľahko skenovateľné používateľom. Preto sa môže stať, že budeme potrebovať viac typov podnadpisov alebo paragrafov ako pri prezentačnom webe. No aj tu k tomu treba pristupovať premyslene a s citom.
Záver
Nech už budete tvoriť UI Kit akýmkoľvek spôsobom, dôležité je, aby ho váš webový projekt mal. A to aj kvôli prípadu, ak prácu prevezme iný dizajnér, poprípade iný programátor, ktorý sa tak bude vedieť ľahko zorientovať v jednotlivých prvkoch webu.
Stojí teda tvorba UI Kitu za nejaký ten čas nazvyš? Za mňa určite áno.
Ak ste si doteraz UI Kity nedefinovali, začnite. Nie je totiž nič viac ako konzistentný web, spokojný zákazník a v neposlednom rade spokojný tím, ktorý na webe pracuje.